
WORDPRESS
使ってる人
画像がはみ出てグラグラしちゃう。
これじゃ、誰も、読んでくれないよ。
う~ん、困ったな。
★ この記事では、こんなWORDPRESSの悩みを解決します。
(まかせてちょーよ。)
★ WORDPRESSの投稿機能で、記事に画像を載せるとき、スマホの画面では、画像がはみ出て表示されることがあります。
グラグラするし、非常に見にくいです。
★ グーグルで調べても、すぐには解決しなかったので、解決策を紹介します。
解決策①と解決策②の二つあります。
※おそらく、解決策①で解決しなかった人が、このページに来ているケースが多そうです。
なので、解決策①をさっと読んで、解決策②のほうを、早くみてもらったほうがいいかもしれません。
[WORDPRESS]スマホで画像はみ出る問題の解決策①
インターネットで調べると
★「つぎの方法で解決します」という記事が多かったです。
下の記述を、テーマエディタで、 style.cssに書き込むと解決するようです。
img { max-width: 100%; height: auto; }
やり方を丁寧に説明すると
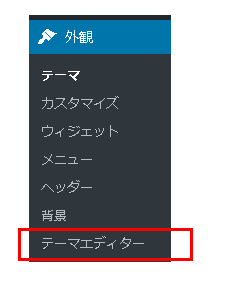
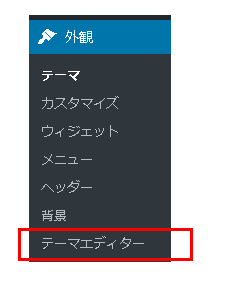
手順1. ダッシュボード=>外観=>テーマエディタをクリック

手順2. style.cssというファイルが開くので、つぎのコードを書きこむ。
img{ max-width: 100%; height: auto; }
※空いているところなら、どこでもいいです。
迷ったら、一番下とかに追記してください。
手順3. 下のほうにある「ファイルを更新」ボタンを押す。

これで、完了です。
このコマンドの意味
img{ max-width: 100%; height: auto; }の意味ですが、
- 画像の横幅は、画面の100%までが上限ですよ。
- 画像の縦幅は、横幅に合わせてくださいね。
って、感じでしょうか。
結論からいうと
★ 大抵の人は、上記の設定でうまくいくようです。
ただ、私の場合、上手くいきませんでした。
多分、理由は私が画像を中央揃えにしていたことが原因だろうと、
思います。
★ 画像を中央揃えにしなければ、問題は解決するかもしれません。
しかし、中央揃えのままで、なんとかしたいという人も多いはず。
だって、中央揃えのほうが見映えがいいじゃないですか。
(ここは、ゼッタイに妥協しない。ゼッタイに。)
★ なので、そういう人には解決策②がおすすめです。
[WORDPRESS]スマホで画像はみ出る問題の解決策②
私の場合、これで解決しました
下の記述を、テーマエディタで、 style.cssに書き込むと解決するようです。
.wp-block-image{ max-width: 100%; height: auto; }
figure{ max-width: 100%; height: auto; }
img { max-width: 100%; height: auto; }
やり方を丁寧に書くと
手順1. ダッシュボード=>外観=>テーマエディタをクリック

手順2. style.cssというファイルが開くので、以下の記述を追加
.wp-block-image{ max-width: 100%; height: auto; }
figure{ max-width: 100%; height: auto; }
img { max-width: 100%; height: auto; }
※空いているところなら、どこでもいいです。
迷ったら、一番下とかに追記してください。
手順3. 下のほうにある「ファイルを更新」ボタンを押す。

はい、これで完了です。
おそらく
★ WORDPRESSで、画像を中央揃えに設定した場合、figureという領域の中に画像が配置されます。
その状態で、画像の横幅の上限を100%に設定すると、画面の100%じゃなく、figure領域内の100%に設定されてしまう。
ということっぽいですね。
※上記の設定の3行のうち、最初の一行はいらないかも。
注意点:
つぎのような場合があります。
- スマホでは、画像がはみ出ずに表示されている
- WORDPRESSの投稿のカスタマイズで確認すると、画像がはみ出たまま表示される
そういうこともありますので、実際にスマホの画面で確認してくださいね。
[WORDPRESS]スマホで画像はみ出る問題の解決策(まとめ)

★ スマホで表示すると、画像がはみ出て見にくい問題は、以下ということで、大丈夫だと思います。
①大抵の場合、style.cssに、以下を追記で解決。
img { max-width: 100%; height: auto; }
②画像を中央揃えにしている場合、以下を追記で解決
.wp-block-image{ max-width: 100%; height: auto; }
figure{ max-width: 100%; height: auto; }
img { max-width: 100%; height: auto; }
★ 参考になりましたか?
これで解決したという方がいれば、よかったです。
では、またまた~。

コメント